今回は、Figmaで作成したファイルを取り扱う際に事前に押さえておきたい、Figmaを構成している諸々についてみていきます。
なお、内容はすべてスタータープラン(※)のものです。
Figmaのフォルダ構成について
Figmaを使って作成したファイル(file)は、まず「Drafts」という場所に保存されます。
「Drafts」は個人のファイル保管場所で、誰かと一緒に編集する場合は「Teams」の中の「Project」にファイルを移動すると可能になります。
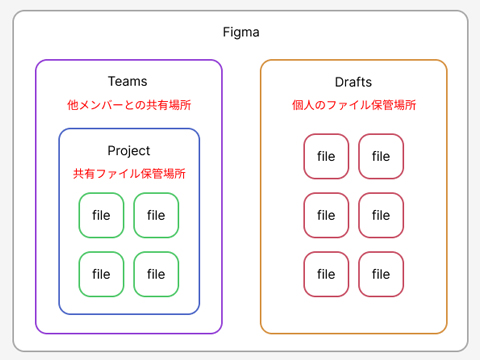
図にすると次のような感じ。

大きく分けて「Drafts」と「Teams」があり、「Teams」の中に「Project」があるという構成になっているのですね。
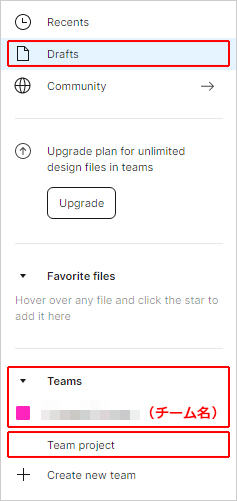
Figmaの画面では、左側のサイドバーにそれぞれがあります。

「Drafts」と「Project」をクリックすると、その場所にあるファイルが画面に表示されます。
なお、スタータープランの場合、「Drafts」の中に作れるファイル数は無制限、「Teams」の中に作れる「Project」は1つのみで保存できるファイルは3つまで、となっているようです。
「Teams」は、サイドバーの「Create new team」で増やすことができ、スタータープランでも(5つまでしか試していませんが)作ることができました。
ファイルの共有について
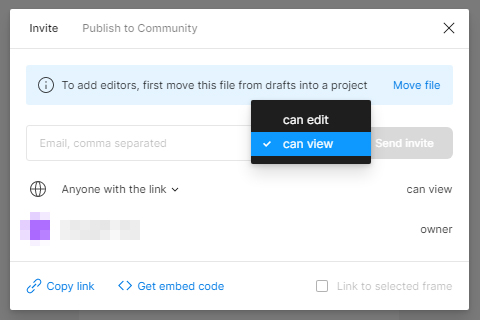
ファイルの共有には「editer」(編集者)と「viewer」(閲覧者)があります。

まず「Drafts」にあるファイルについては、編集者は自分のみで他の人は不可、閲覧者は無制限、となっています。
編集できるのは自分だけだけど、見てもらうのは何人でも可能ということですね。
そして「Teams」の「Project」にあるファイルは編集者も閲覧者も無制限となっているので、チームの中の編集権限を持つ人を何人追加しても大丈夫、ということになります。
| Drafts | Teams | |
| 編集者 | 自分のみ | 無制限 |
| 閲覧者 | 無制限 | 無制限 |
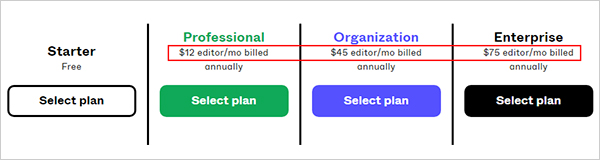
なお、この編集者の人数については「有料プラン」の場合は注意が必要なようです。
というのも、料金の計算が編集者(editer)1人につきいくら、という形になっているため、新たに編集者を追加するごとに料金が増えてしまうからです。

スタータープランの場合は「Project」の数などに制限があるかわりに編集者の制限がないので、スタータープランから有料プランに変更した際には、編集者の取り扱いに注意が必要です。
ファイルの構造について
次に、Figmaの「ファイル」についてみてみます。
新規作成したファイルにオブジェクトやテキストを作成すると、「Page1」にそれぞれが「レイヤー」となって配置されていきます。
レイヤーとは階層や層を意味するもので、イメージとしては画像や文字が描かれた透明のフィルムを重ねるような感じでしょうか。
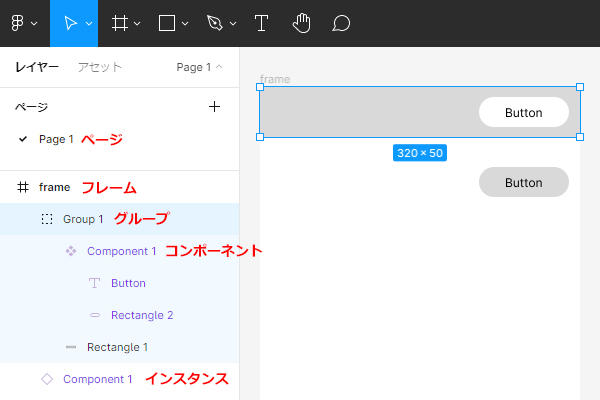
Figmaの画面には次のように表示さます。

上の例は、
- ファイルの中にPage1がある
- Page1にフレームが作成されている
- フレームの中にグループとインスタンスがある
- グループはコンポーネントとオブジェクト(Rectangle1)で構成されている
- コンポーネントは文字とオブジェクト(Rectangle2)からなっている
…という状態で、作成したオブジェクトやテキストが、左側のサイドバーにレイヤーとしてずらっと並んでいるのがわかります。
レイヤーは重なっている順番(上にいくほど手前)を変えることができ、さらにフレームやグループとしてまとめたり、コンポーネント(※)にすることも可能です。
※コンポーネント:ボタンやメニューバーなど同じデザインのものを何度も使う際、コンポーネント化してインスタンスとして複製することで管理しやすくする機能。
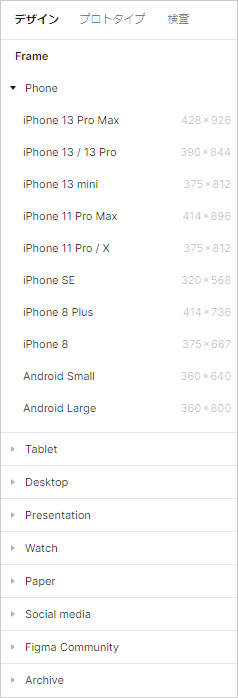
なおフレームについては、モバイルやタブレットなど様々な大きさのフレームが予め用意されており、選択するだけで使えるようになっています。

フレームは1つのPageの中にいくつも作成できるので、例えばWebサイトだったらトップページと各下層ページのデザインを1つのPageの中に並べることが可能です。
Pageの作成可能な数ですが、スタータープランの場合、「Drafts」には無制限に作成できますが、「Teams」の「Project」の中では3つまでとなっているようです。
まとめ
今回はFigmaでファイルを取り扱う際に必要な、ファイルの保存場所や構造、権限などについてまとめてみました。

次回は実際にFigmaを使ってみたいと思います。




コメント