「Figma」は、WebサイトやアプリのUIを構築しデザイン制作をするときに使うツールです。

Figmaを使ってみようと思った理由
理由は、以下の4つ。
- スキルアップになる
- 今後の転職活動に活かせるかもしれない
- ブラウザで無料で使える
- 日本語版がでるらしい
そもそものきっかけは、Webデザイン関連の求人で最近よく見る「UI」や「UX」という言葉。
UIは「ユーザーインターフェース」、UXは「ユーザーエクスペリエンス」のことで、ユーザーに対する視覚的な情報(UI)や体験(UX)を意味します。
WebサイトやアプリをUIやUXを考えて制作する際、それらを形にする道具として「AdobeXD」「Sketch」「Figma」などのツールがあるのですが…
私自身ブランクもあり、こういったUIやUXに関連するツールに慣れておらず、ちゃんと使えるようになってスキルアップしたいと考えていたところ、「Figma」の日本進出というニュースを目にしました。


日本で使う人が増えているということは、Web制作の仕事で目にしたり、実際に使う機会が増えていくかもしれないということ。
UIやUXに関連するスキルが今後の転職活動にも役立つかもしれないし無料で使えるし、ということで、この機会に「Figma」について学ぶことにしました。

UIデザインのツールは他にもありますが、AdobeXDは有料だし(※)、SketchはMacのみなので、ブラウザで無料で使用できるFigmaにしました。

Figmaを使うことで、他のUI制作ツールにも応用できるかも?

Figmaを通して、UIデザインのスキルアップを図りたいと思います!
Figmaでできること
Figmaでできることを、ざっと調べてみました。
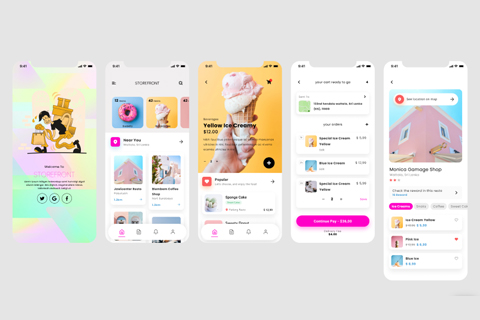
Webサイトやアプリの画面デザイン、ワイヤーフレームなどの作成
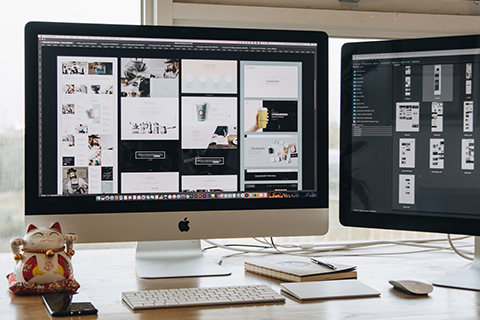
Figmaのサイトトップページのメニュー「Community」→「Files and Templates」をクリックして、例えば「Wireflames」を選ぶと、デザイナーや開発者が公開してくれているワイヤーフレームなどを見ることができます。
画像は公開されているWebサイトのワイヤーフレームやデザインの一例ですが、Figmaを使ってこのようなものを作成できることがわかります。
一昔前まではPhotoshopやIllustratorなどグラフィック関連のソフトを使ってデザインしていたことを、ソフトが使えなくてもブラウザ上で作れてしまうFigma、すごいですね。
プロトタイプの作成
「プロトタイプ」というのは、画面遷移や設定したアニメーションの動きなどを設定し確認できる機能のようです。
具体的にどのようなものなのか、Figmaのチュートリアル動画をみるとわかりやすいかも。
このプロトタイプのすごいところは、例えばWebサイトだったら「ここをクリックしたらこのページに行く」「こういう動きになる」といったことが、実際に作る前に確認できるということ。
HTMLやCSSでコーディングした後に変更があったら、その部分を作り直すための労力や時間が必要になってしまいます。でも、Figmaでデザインした段階で確認できれば、そういった後からの修正というコストを避けることができるというわけです。
コンポーネントでデザイン管理の効率化を図れる
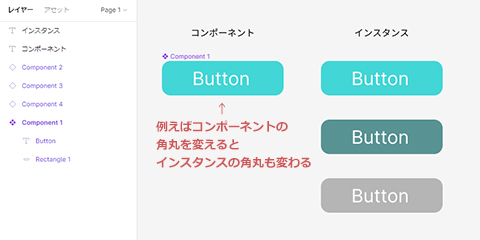
コンポーネントとは、基本となるオブジェクトの「コンポーネント」とそれを複製した「インスタンス」があり、コンポーネントを変更するとインスタンスも変更されるという機能。

ロゴやメニューバーなどはWebサイト内では同じデザインを使いますよね。また、ボタンも色の違いはあっても、サイト内では統一感のあるデザインになっていると思います。
例えばあらかじめメニューバーを「コンポーネント」にしておけば、全ページのデザインにメニューバー(コンポーネントを複製したインスタンス)を配置した後に色の変更をする場合、「コンポーネント」を変更することで各ページのメニューバー(インスタンス)も変更できるという、とても便利な機能です。
また、「インスタンス」は色などを変えられる(コンポーネントには影響ない)ので、例えばボタンの機能別に色や文字を変える、といったことも可能になっています。
チームでリアルタイムに編集することができる
Figmaで作成したデータは、他の人と共有することができます。
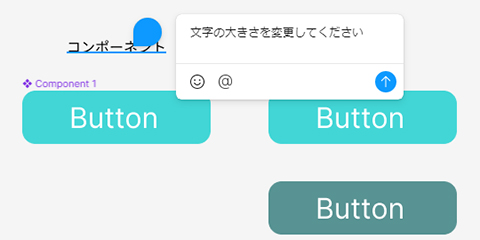
例えば複数のメンバー(チーム)で一つのサイト制作をしている場合、デザインしたものをチームで共有できる場所に置くと、そのチームに参加しているメンバーは見ることができ、さらにコメントを書いたり編集したりすることも可能になっています。

進捗状況などをチームで共有できることに加え、リモートで仕事をする際はZoomで打ち合わせしながらFigmaの画面で一緒に確認や編集をする、ということもできますね。
コロナウイルス感染の状況下にある今だと、その便利さはさらに欠かせないものになりそうです。
クライアントと共有し確認してもらうことができる
Figmaは、URLを相手に知らせることで共有することができるようになっています。
その際、ファイルの編集ができる編集者(Editor)と、閲覧とコメントのみ可能な閲覧者(Viewer)を選べるようになっているので、例えばクライアントの場合は閲覧者として共有することで、制作の早い段階から確認してもらうことができます。

また、閲覧者はコメントを記入できるので、クライアントから意見や感想をもらうことも可能です。
早い段階で確認してもらうことで後々に変更が発生するリスクを減らせますし、オンライン上で確認できるのも便利ですね。
一度共有しておけば、その後も同じURLで変更の都度確認してもらうことができるので、クライアントとのやり取りをスムーズに行えそうです。
まとめ
今回はFigmaでできることについてまとめてみましたが、他にも様々な機能があるようですし、今後、日本語版がリリースされるタイミングでさらに便利になるかもしれません。
初心者の私もこの機会に使えるようになりたいので、学びながらブログに記録していこうと思います。

次回は、Figmaを使うにあたって押さえておく基本的なことについてまとめる予定です。







コメント